

There are various HTML form elements for various input types. The form elements available in HTML5 are as follows:
The HTML tag defines the field where the user can enter data. For example,
Browser Output

To learn more about the HTML input tag and its types, visit HTML Input Tag.
The HTML label tag is used to create a caption for a form element. The text inside the tag is shown to the user.
Browser Output

The for attribute is used to associate a label with the form element. The value for the for attribute is set as the id of the form element which is firstname in the above example.
HTML Label is mainly used for accessibility as screen-readers read out the label associated with the field and it also improves user experience as clicking on the label also focuses on the input field.
This is also greatly helpful in small screens as it makes it easier to perform actions like focusing on input, selecting a checkbox, selecting a radio box, etc.
The HTML element is an interactive element that is activated by a user with a mouse, keyboard, finger, voice command, or other assistive technology.
It performs a programmable action, such as submitting a form or opening a dialog when clicked. For example,

Browser Output
The type attribute determines the action performed by clicking the button. It has 3 possible values:
If the value of type is submit , the button click action submits the form. For example,

Browser Output
If the value of type is reset , the button click action resets the value of all form elements to their initial value. For example,

Browser Output (before reset)
Browser Output (after reset)

If the value of type is button , the button click action does not have a default function. Generally, javascript is used to add functionality to such buttons. For example,
Browser Output

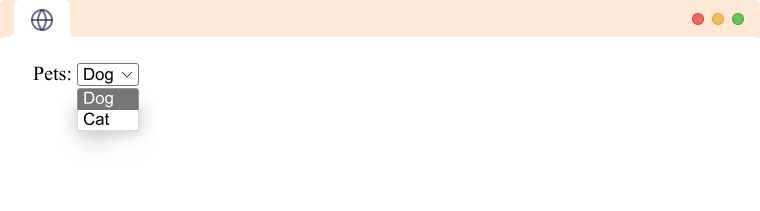
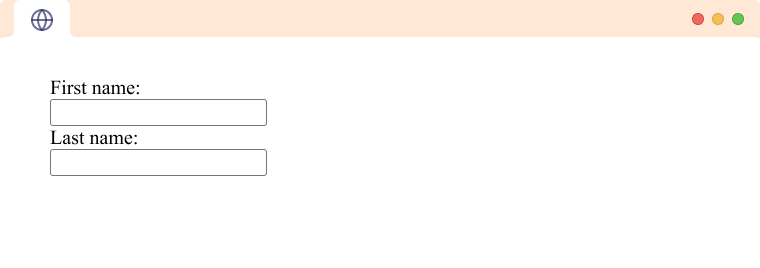
The HTML tag is used to create a menu of options. Each of the options is represented by the tag. For example,
Browser Output

Browser Output

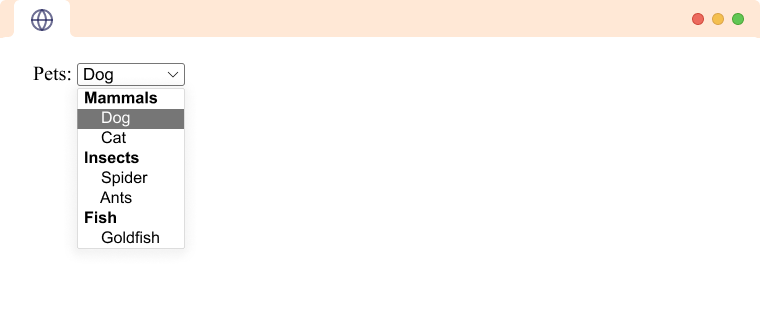
Additionally, we can also group option elements inside the tag to create a group of options. For example,
Browser Output

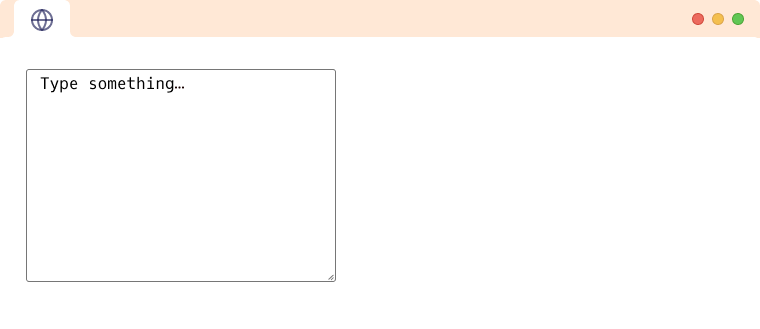
The HTML tag is used to define a customizable multiline text input field. For example,
Browser Output

Here, the rows and cols attributes represent the rows and columns of the text field.
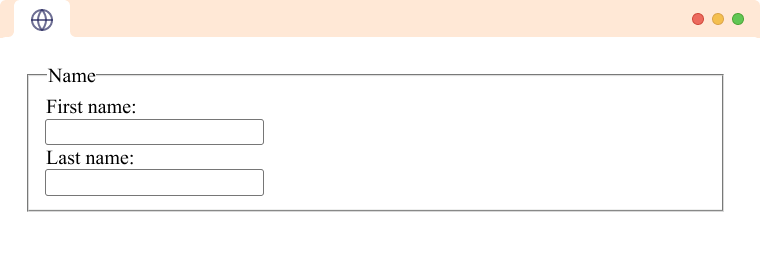
The HTML tag is used to group similar form elements. It is a presentational tag and does not affect the data in the form. For example,
Browser Output

Here, the border is from the element.
The HTML tag is another presentational tag used to give a caption to a element. It acts similarly to an HTML tag. For example,
Browser Output

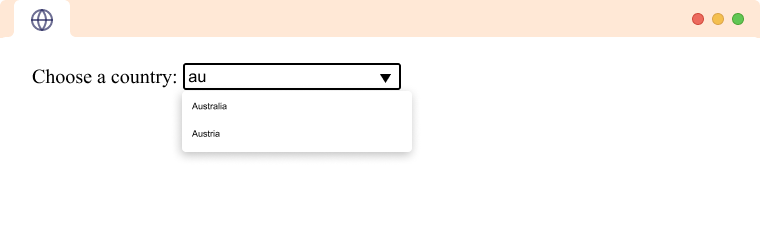
The tag defines a list of pre-defined options for an element. It is used to provide autocomplete options to the form elements that show up as recommended options when the user fills in the form. For example,
Browser Output

Here, when the user types au , the browser suggests options with the letters to the user as a recommendation.
The HTML < output >tag is a container element that is used to store the output of a calculation usually performed using javascript. For example,
Browser Output

The for attribute of the tag accepts a space-separated value of all the inputs used in the calculation. You can notice we have used a b inside the for . This is to denote that the output inside the tag was generated using inputs a and b .
The value inside the is generally generated from Javascript and filled inside the element. Here, we have calculated the sum of both inputs and inserted it inside the element.